เริ่มต้นเรื่องแนว Comp. Only ในเว็บนี้กันด้วยประสบการณ์แก้ CSS แล้วกัน
ปรกติผมเป็นคนทำเว็บสวยได้แย่มาก อย่างเว็บนี้เองก็ไม่มีอะไรมาก โหลดๆ ของคนอื่นที่เค้าทำแจกมาลงแล้วใช้งานเลย พอดีช่วงครึ่งปีที่ผ่านมาได้เข้าไปช่วยงานที่ IBS Thai ซึ่งโดยทั่วไปแล้วก็ไม่มีอะไรน่ากลัว ลง Drupal ทีเดียว ลงโมดูลตามใจชอบอีกสามสี่โมดูล จัดโครงสร้างเว็บอีกหน่อย ตัวเว็บนั้นเรียกได้ว่าเสร็จตั้งแต่อาทิตย์แรกที่เข้าไปรับงานมา ส่วนงานทำสวยนั่นยกให้มุกไป เพราะรายนั้นประวัติทำเว็บสวยดีกว่าผมเยอะ
ความสนุกเริ่มขึ้นเมื่อหนึ่งใน Requirement ที่ได้รับมาคือเมนู Drop-Down ซึ่งแน่นอนว่าผมไม่มีปัญญาทำเองครับ ยังดีที่มีคนทำโมดูล Nice Menus มาให้เรียบร้อยแล้ว แม้จะบอกว่าอยู่ในระดับ Experimental แต่ยังไงคงดีกว่าเขียนใหม่เองแน่นอน ว่าแล้วก็ไม่รอช้า ติดตั้งในทันใด
กระบวนการต่อจากนั้นเป็นการ Customize ให้เมนูนั้นเข้ากับตัวเว็บครับ ซึ่งก็สนุกสนานดีเพราะสุดท้ายแล้วมีบางส่วนต้องใช้ jQuery มาเพื่อนำ DOM Parser ของมันมาใช้ในการทำสวยงามด้วย ตลอดกระบวนการนั้นได้รับความช่วยเหลือจาก Firebug เป็นอย่างดี รอดตายมาได้หลายต่อหลายครั้งก็เพราะมัน
สุดท้ายมาอับจนปัญญาเอาตรงนี้ครับ

จริงๆ ก็ไม่มีอะไรมาก แค่มีการกำหนดสี Background เอาไว้เมื่อมีเมาส์ Hover ไปตรงลิงก์ แค่หา CSS ที่เกี่ยวข้องแล้วแก้ออกก็น่าจะหายไป ปัญหาคือผมไม่ได้กำหนด และผมไม่รู้ว่ามีใครไปกำหนดไว้ตรงไหน
ถ้าได้ศึกษา CSS มาบ้างจะรู้ว่ามันมีสิ่งที่เรียกว่า Pseudo Class เช่น “class_name:hover” ใน CSS ที่เอาไว้ทำหน้าที่กำหนดสีแบบนี้โดยเฉพาะ ความลำบากมันบังเกิดเมื่อผมพบว่า Firebug มันไม่รองรับ Pseudo Class เลยงานนี้เลยต้องนั่งงมกันเองว่าเจ้า CSS ที่ว่านี้มันมาจากตรงไหนกัน
วิธีการแก้ปัญหาแรกที่คิดออกเลยคือเอา jQuery มายิงสี Background ตอนทำ Hover ให้เปลี่ยนสีไปก่อนเลย เป็นการซ่อนปัญหาไว้ใต้พรมที่ดูน่าจะได้ผลดีที่สุดแล้ว แม้จะรู้ว่าไม่ใช่การแก้ปัญหาที่ดี แต่ผมก็ไม่รอช้าที่จะลอง แต่ถ้ามันเวิร์คคงรอไปอีกนานที่จะกลับมาแก้… :P
$(".menu-parent-id-2 li").hover(function(){ $(this).css(background:"#8FAF0F"); },function(){ $(this).css(background:"#000000"); }
งานนี้ลองเสร็จเว็บก็เละในทันที….
กลับไปนอนคิดอีกคืน ผลที่ได้คือในเมื่อ Firebug มันบอกไม่ได้ว่าสีนี้มาจากไหนก็ไม่ต้องรอมันบอก หาเองโลด เลยต้องหาที่พึ่งใหม่นั่นคือ

ColorZilla นั่นเอง….
ความสนุกยังไม่จบลงแค่นั้น หลังจากที่ลง ColorZilla แล้ว เมื่อลองใช้งานดูก็พบว่า

มันใช้ไม่ได้ครับพี่น้อง….
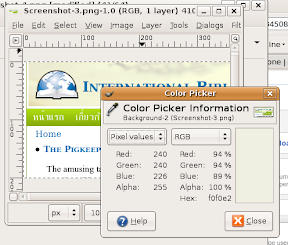
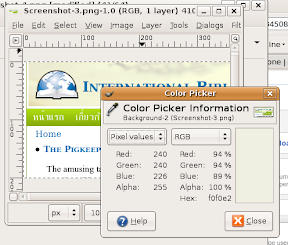
สุดท้ายก็มีแต่ The GIMP ที่เข้าใจเรา

เมื่อได้ค่าสีแล้วก็พบว่าสีแบบนี้มีใช้ในธีม Stylized Beauty ที่มุกเอามาใช้เป็น Base ในการสร้างธีม ก็ลบบรรทัดนั้นออกไปก็เป็นอันเรียบร้อย
และแล้วเมนูก็เสร็จตาม Requirement…..